You will learn
- 如何安裝 React 開發者工具
瀏覽器擴充元件
要除錯用 React 建構的網站最簡單的方式是安裝 React 開發者瀏覽器擴充元件。它可以在一些流行的瀏覽器上使用:
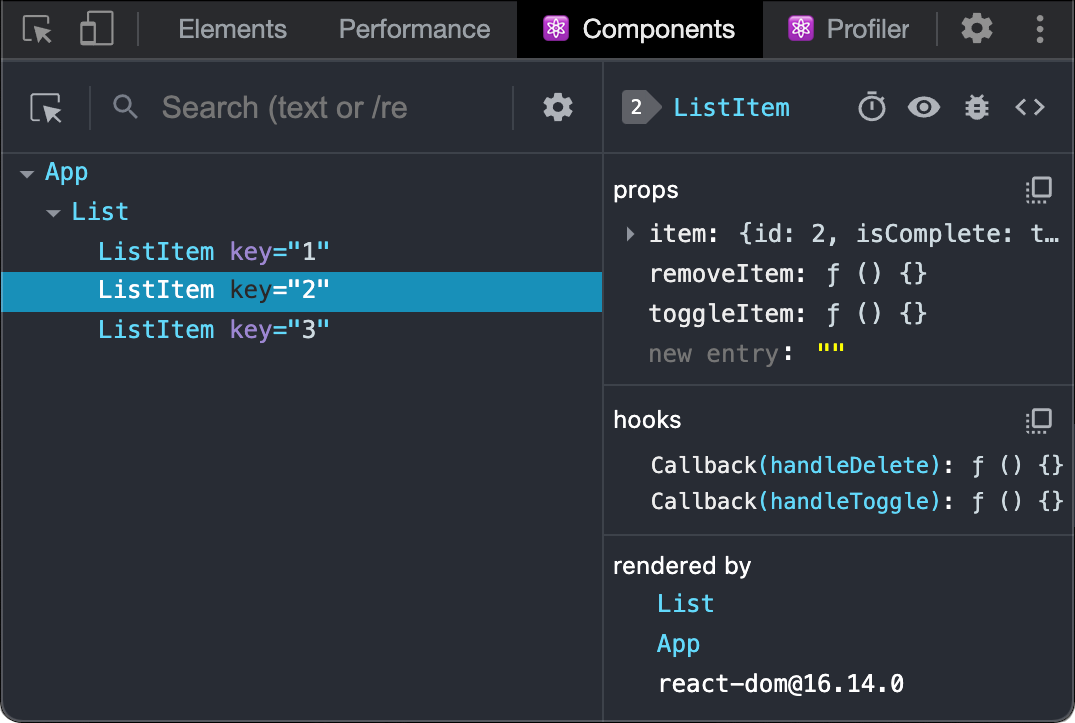
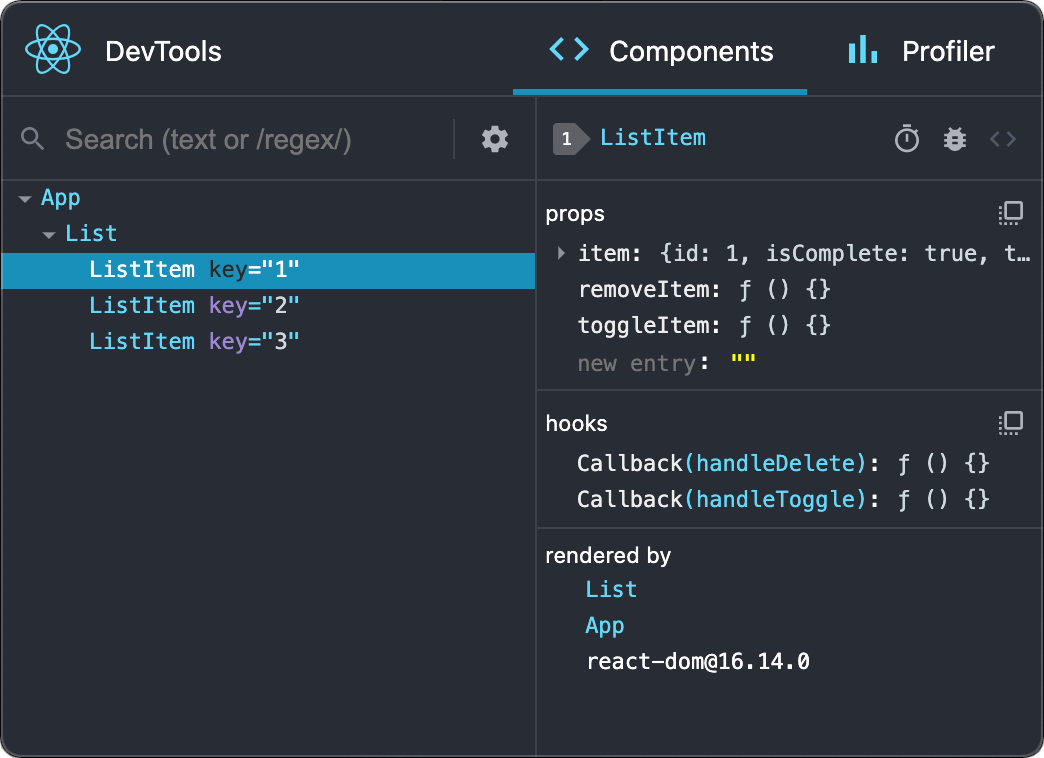
現在,如果你拜訪用 React 建構的網站,你將會看到 Components 和 Profiler 控制面板。

Safari 和其他瀏覽器
對於其他的瀏覽器(例如,Safari),安裝 react-devtools npm package:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtools接著從 terminal 打開開發者工具:
react-devtools然後透過在你的網站 <head> 的起始加入以下 <script> tag 來連接你的網站:
<html>
<head>
<script src="http://localhost:8097"></script>重新載入網頁現在你可以看到開發者工具。

行動裝置(React Native)
若要檢查使用 React Native 建立的應用程式,你可以使用 React Native DevTools,這是一個深度整合 React Developer Tools 的內建偵錯工具。所有功能都與瀏覽器擴充功能完全相同,包含原生元素的高亮顯示和選取功能。
對於 0.76 版本之前的 React Native,請依照上方 Safari 及其他瀏覽器指南,使用獨立版本的 React DevTools。